添加下方代码到function文件中
add_filter( 'woocommerce_cart_item_name', 'showing_sku_in_cart_items', 99, 3 );
function showing_sku_in_cart_items( $item_name, $cart_item, $cart_item_key ) {
// The WC_Product object
$product = $cart_item['data'];
// Get the SKU
$sku = $product->get_sku();
// When sku doesn't exist
if(empty($sku)) return $item_name;
// Add the sku
$item_name .= '<br><small class="product-sku">' . __( "SKU: ", "woocommerce") . $sku . '</small>';
return $item_name;
}
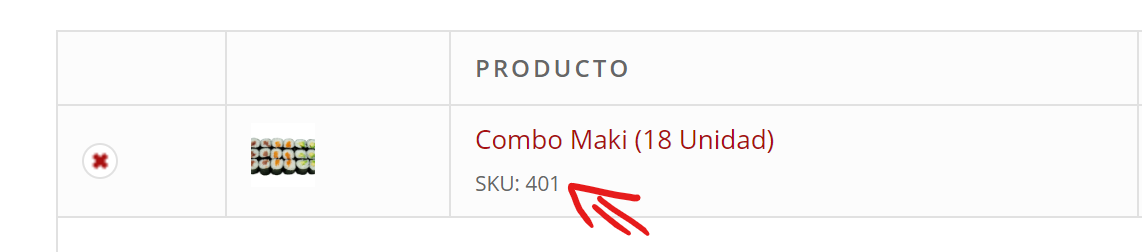
显示效果: